Gsoc 2016 Final Submission
Vorto Devtool
Shiv Kandikuppa
Proposal
The project proposal can be found here
Git Commits
The entire list of commits that have been made during GSoc 2016 (some commits were not made on the above branch)
SNo
|
COMMIT LINK
|
COMMIT MESSAGE
|
1
|
Upgraded Eclipse Vorto to Xtext 2.9.2
| |
2
|
Added runtime test module for Information model
| |
3
|
Devtool (#1)
| |
4
|
Replaced import and search buttons with icons (
| |
5
|
Moved devtool dependencies from infomodel.web/pom.xml to devtool/pom.xml
| |
6
|
Modified function block workflow to generate files for function block…
| |
7
|
Integrated function block editor with devtool
| |
8
|
Integrated function block editor with devtool. Added missing files fr…
| |
9
|
Created tabbed editor in devtool
| |
10
|
Modified the UI of add Vorto Model modal.
| |
11
|
Added editor valid status to tab
| |
12
|
Created modal to describe model before creating editor
| |
13
|
Added Create and Open Project Features
| |
14
|
Implemented the web-editor with in memory data storage
| |
15
|
Created ProjectRespositoryDAO and refactored code accordingly
| |
16
|
Created ProjectRespositoryDAO and refactored code accordingly
| |
17
|
Added client side validations
| |
18
|
Taking namespace as input while creating a new file. Added auto gener…
| |
19
|
Added Vorto repository basepath and linked models in the search windo…
| |
20
|
Added project resource namespace and name
| |
21
|
Updated .equals method for projectResource
| |
22
|
Added checks to prevent duplicateresources from being created
| |
23
|
Added test cases for devtool
| |
24
|
Refactored editor service interface. Showing function block models in…
| |
25
|
Removed unused templates
| |
26
|
Fixed loader position shown when models are imported
|
Vorto User Guide
Introduction
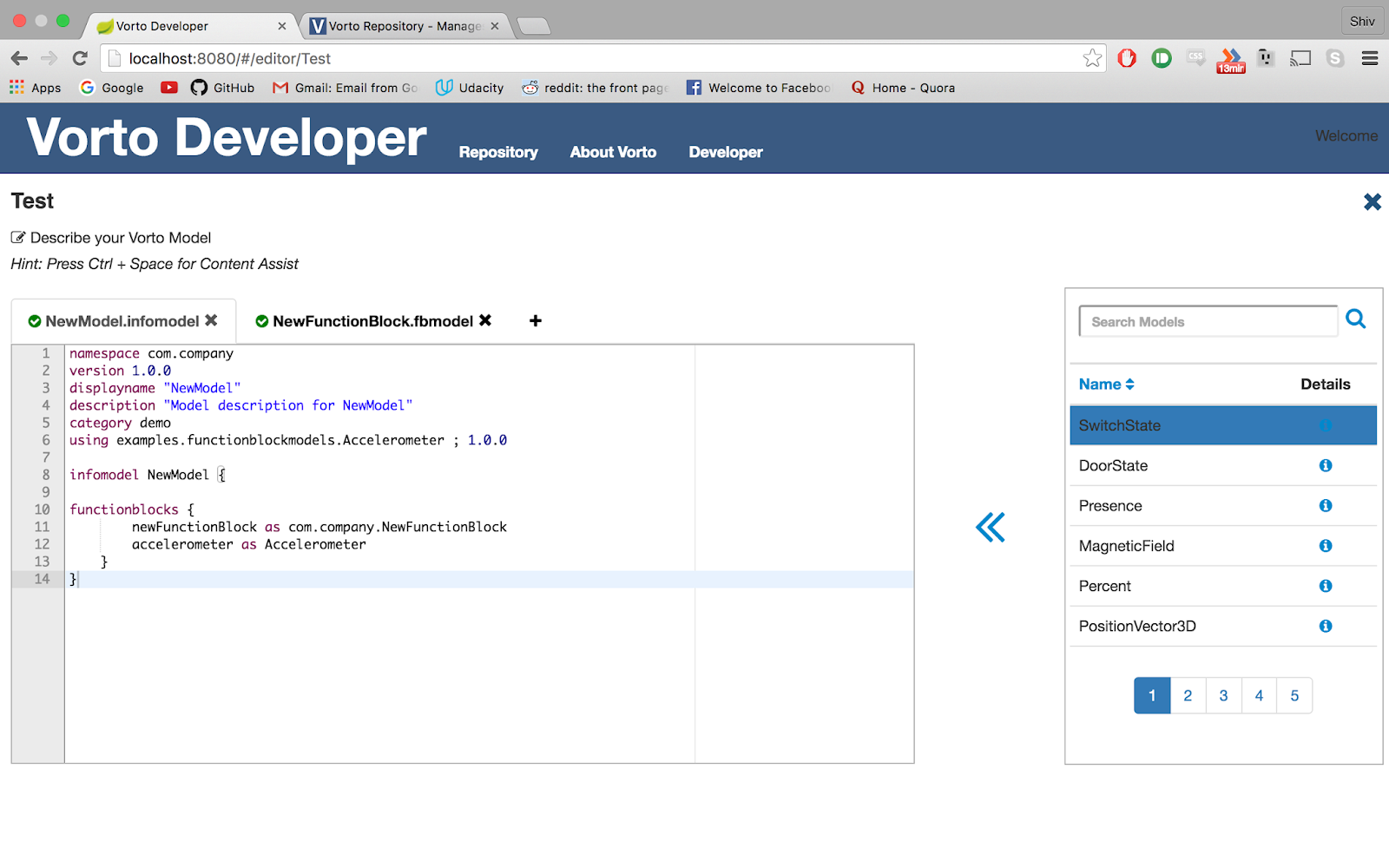
Vorto Devtool is a web based code editor that can be used to create and edit InformationModel and Functionblock files. Like Eclipse, the users can create new projects and inside these projects, create multiple Functionblock and InformationModel files.
The web editor supports the following features:-
- Syntax Highlighting
- Code auto completion
- Model Validation
- Importing models
- From Vorto Repository
- From User Project
Creating a new Project
This allows to create a new project or open an existing project. Click on the Create Project button to create a new Project
Enter the project name. The project name must be unique
The new project has been created. The project is initially empty
Creating InformationModel and Functionblock files
New InformationModel and Functionblock files can be created by clicking on the the (+) button.
Select the type of resource that you want to create and click Next ( Creating a new InformationModel )
Fill in the relevant details or use the defaults
The new InformationModel is created
A new Functionblock can be created in a similar manner
Importing Models
Models can be imported by selecting a model from the browser window and clicking on the double arrow button
Importing a Functionblock into an InformationModel (From the Vorto Repository)
This might take a couple of seconds
The code is auto generated
Importing a Functionblock into an InformationModel (From the user project)
Closing and Opening Projects
The project can be closed by clicking on the X on the top right corner
Do you really want to exit ?
You can open the project by clicking on the folder icon next to it
Vorto Developer Guide
How to start the server
To start the vorto devtool server, go to the devtool root directory and on the terminal , run:
mvn spring-boot:run
How to add a new Editor
A new editor can be added to the devtool by following these steps :-
- Migrate the xtext language to version 2.9.2 (Use Ace as the websupport framework)
webSupport = {
framework = "Ace"
generateHtmlExample=false
generateJettyLauncher=false
generateServlet=true
generateJsHighlighting=true
}
- Add org.eclipse.vorto.editor.web as a dependency in the pom file of the language.web package.
- In the language.web package, use the LanguageWebModule.xtend file to register additional components that can be used. The additional components currently being used are :-
- IWebResourceSetProvider
@FinalFieldsConstructor
class FunctionblockWebModule extends AbstractFunctionblockWebModule {
def Class<? extends IWebResourceSetProvider> bindIWebResourceSetProvider() {
return WebEditorResourceSetProvider
}
def Class<? extends IServerResourceHandler> bindIServerResourceHandler() {
return HashMapResourceHandler;
}
}
- Add the language.web package as a dependency in the pom file of devtool
- Add the generated javascript files for the Ace framework to devtool/src/main/resources/static/dist/js/xtext
- Register the servlet which the Ace editor for that language will use at devtool/src/main/java/org/eclipse/vorto/server/devtool/config/XtextConfiguration.java
@Bean
public ServletRegistrationBean informationModelXtextServlet() {
return new ServletRegistrationBean(new InformationModelServlet(), "/infomodel/xtext-service/*");
}
How to add a new Data store
Refer to this to see how Xtext uses Persistence on the web. The current devtool implementation of persistence uses a HashMap (bundles/org.eclipse.vorto.editor.web/src/org/eclipse/vorto/editor/web/resource/HashMapResourceHandler.xtend).
Create a new persistence implementation in vorto.editor.web package and register this new implementation as the IServerResourceHandler for the editors
Open source libraries used
The following open source libraries have been used :-
- requirejs 2.1.5 (BSD, MIT)
- jquery 2.1.1 (MIT)
- ace 1.2.0 (BSD 3-clause)
- angularjs 1.3.13 (MIT)
- angular-route 1.3.13 (MIT)
- angular-animate 1.3.13 (MIT)
- angular-aria 1.3.15 (MIT)
- font-awesome 4.2.0 (CC-BY 3.0)
TODOS
- Single repostiry configuration URL in the application.properties file
- Add user login and spring security
- Create a DAO persistence layer
- Improve the user experience by showing real time validation of the files on the tab
- Refactor the code and add more test cases
ACKNOWLEDGEMENTS
I would like to thank my mentor Alex Edelmann for his constant support and encouragement over the course of Gsoc.
I would also like to thank Christian Dietrich and the members of the Xtext community who helped me solve the issues I came across while understanding and working on Xtext.
Finally, I would also like to thank the members of the Eclipse community and Google for providing me this opportunity to work on this open source project.